さくらのCDN(ウェブアクセラレータ)でキャッシュヒット(x-cache)の設定
サイトのトラフィックやSEO対策の一環でCDNを利用するケースはままあると思います。
さくらのCDN(ウェブアクセラレータ)は、サイト全体をCDN化する方法と発行されたURLに変更して今すぐ使える方法の2パターンがあります。
前者は細かな設定が必要になるため従量課金にも影響するので、まずは後者の利用をおすすめします。どういうものかというと、
https://www.pletk.com/pletklogo.png
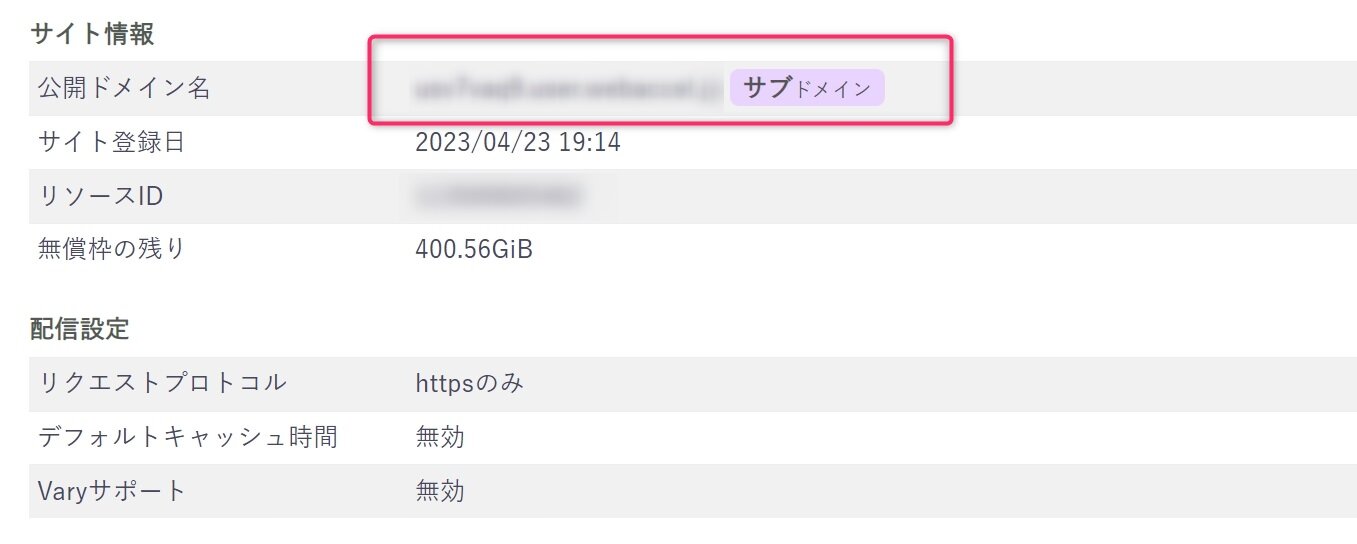
このようなオリジンのURLの画像があったとして、これをCDN側で発行されたサブドメイン
https://****(発行されたURL)**********/pletklogo.png
に変更することで、CDNの画像が表示されるといった仕組みです。URLさえ変えてしまえば終わりなので非常に楽です。まずはヘッダー画像やcss、js などほとんど変更することがない箇所をCDN化してみましょう。
きちんとキャッシュされているのかチェックする
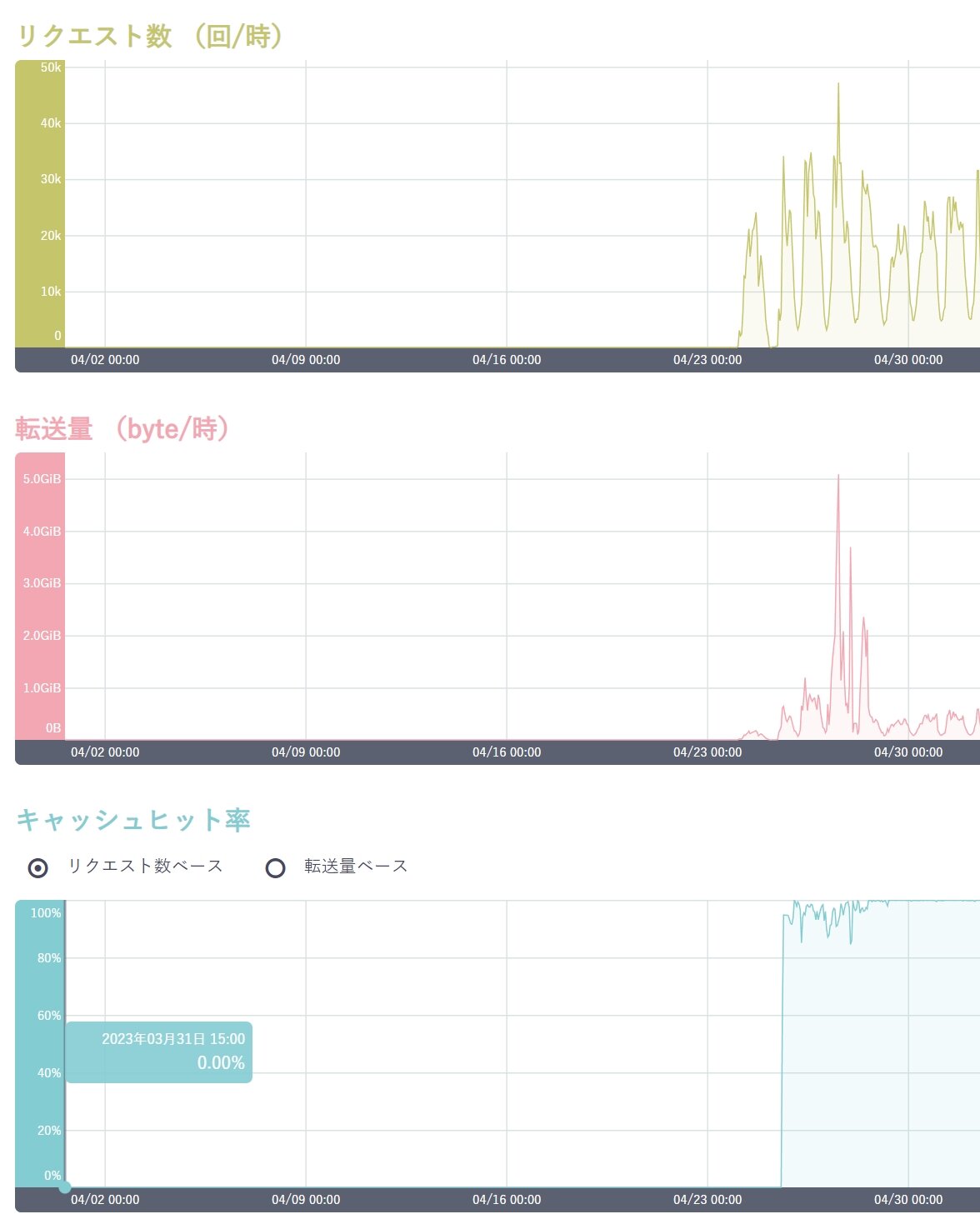
CDNのURLに変更したらリクエスト数や転送量がグラフで表示されるようになります。

一番下のキャッシュヒット率が特に重要です。上のリクエスト数と転送量は、表示ごとに従量課金してしまうため、CDN側のキャッシュが効いていないと使用量実績が増えていきます。
このキャッシュヒットのグラフが表示されない場合は、nginx 上で下記設定が必要となります。またさくらのクラウドさんの記事でも必読と書かれるほど重要です。
【必読】ファイルがキャッシュされているかを確認したい
CDNのURLに変更したファイルをHeaders で確認すると、
x-cache : HIT
x-cache : MISS
のどちらかが表示されます。MISSが表示された場合、キャッシュヒットされていない状態です。
ドメインのApache と nginx の追加ディレクティブに
location ~ .*\.(jpeg|jpg|webp|gif|png|ico|woff|css|js|svg) {
expires 365d;
access_log off;
try_files $uri @fallback;
add_header Cache-Control "s-maxage=86400";
}
という Cashe-Control の記述を行ってください。これでHITと表示されたら設定は完了となります。